This funky little trick though presented as a pretty specific example here is super versatile - you could build a lot more than just a texty-box if with this technique!
Start with an Illustrator file. You could build it in AE but for the sake of simplicity, let's go with Illustrator.
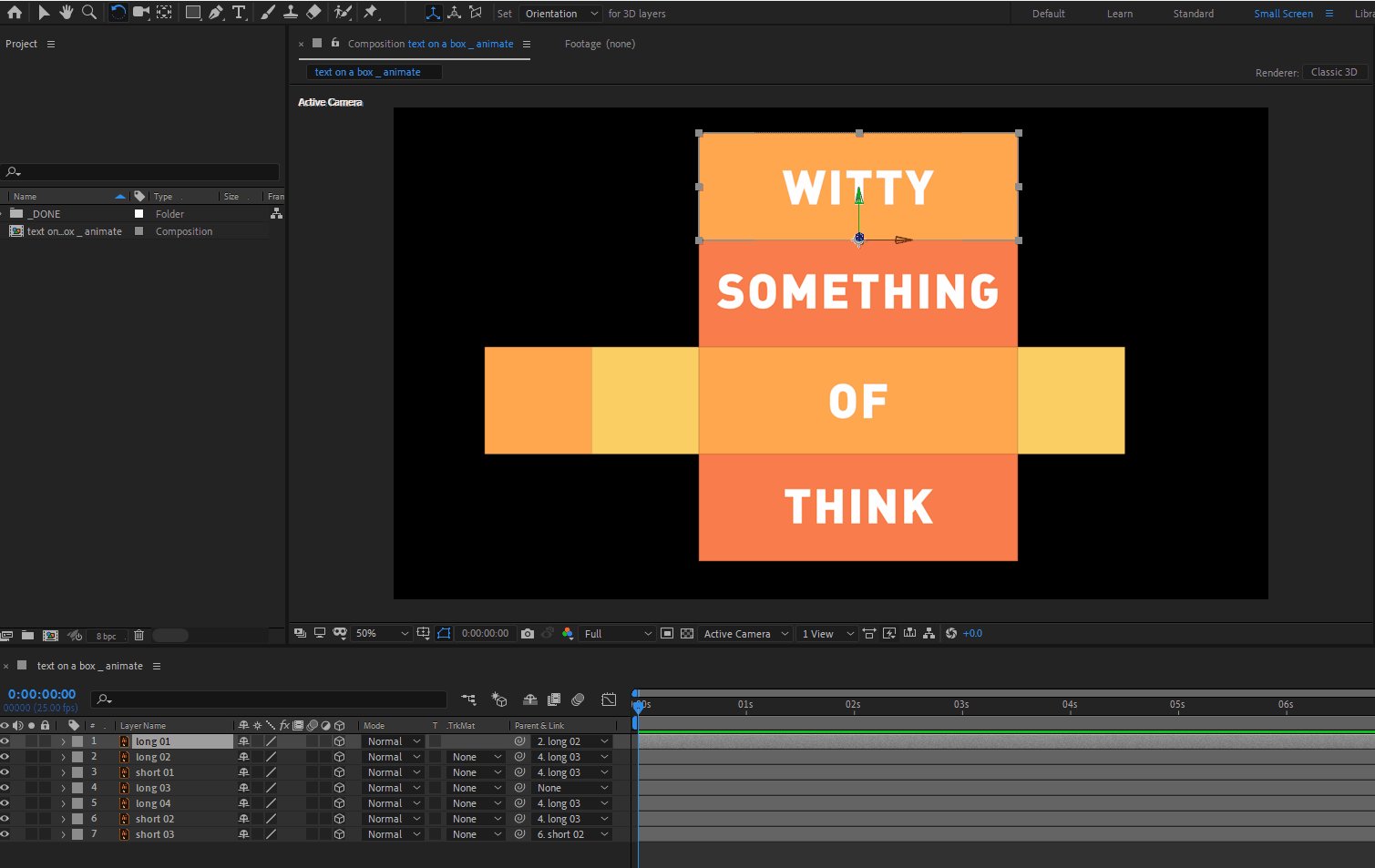
Make sure each side of your box is on it's own layer.
6 sides to a box.

Import to AE as Composition - Retain Layer Sizes


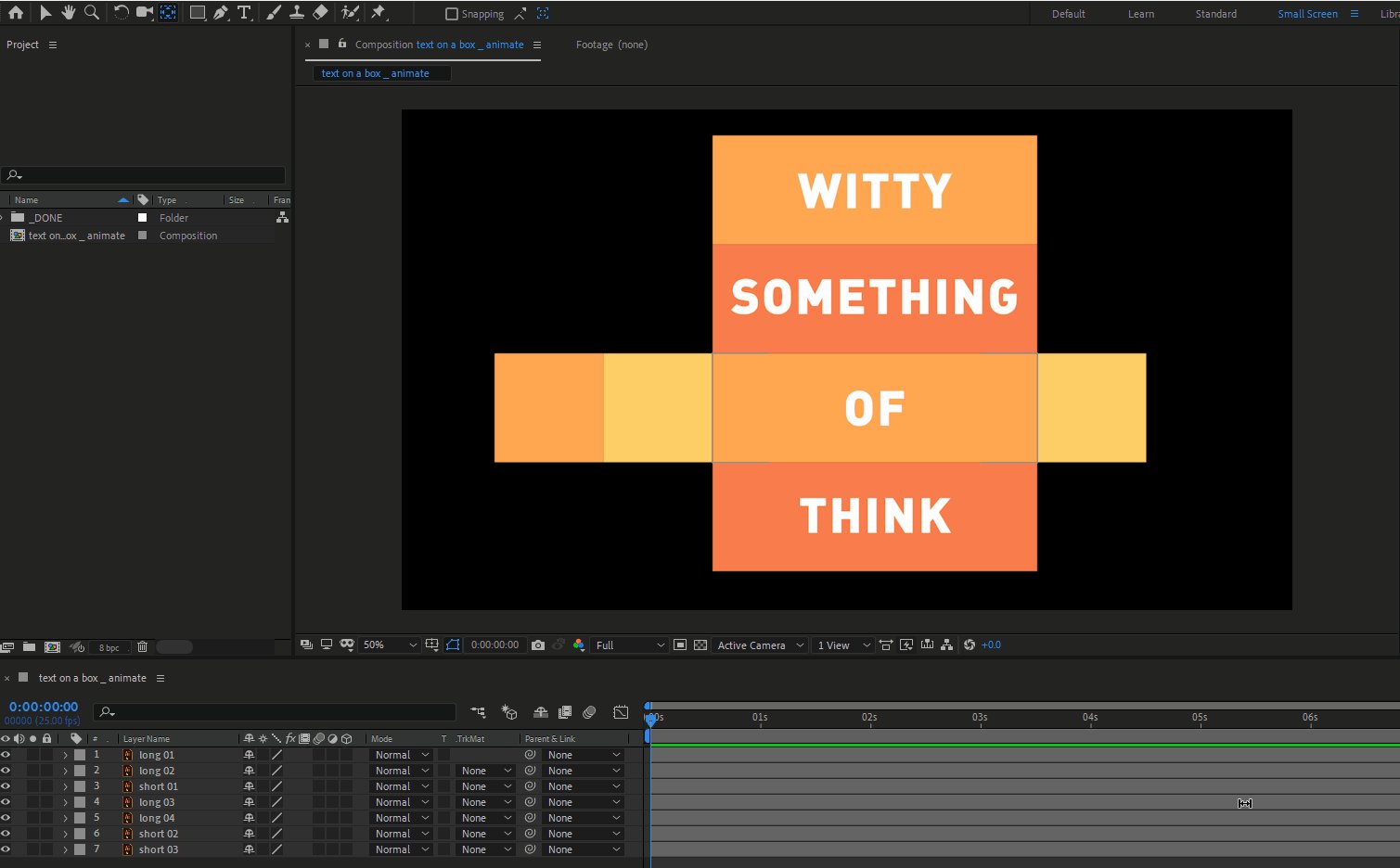
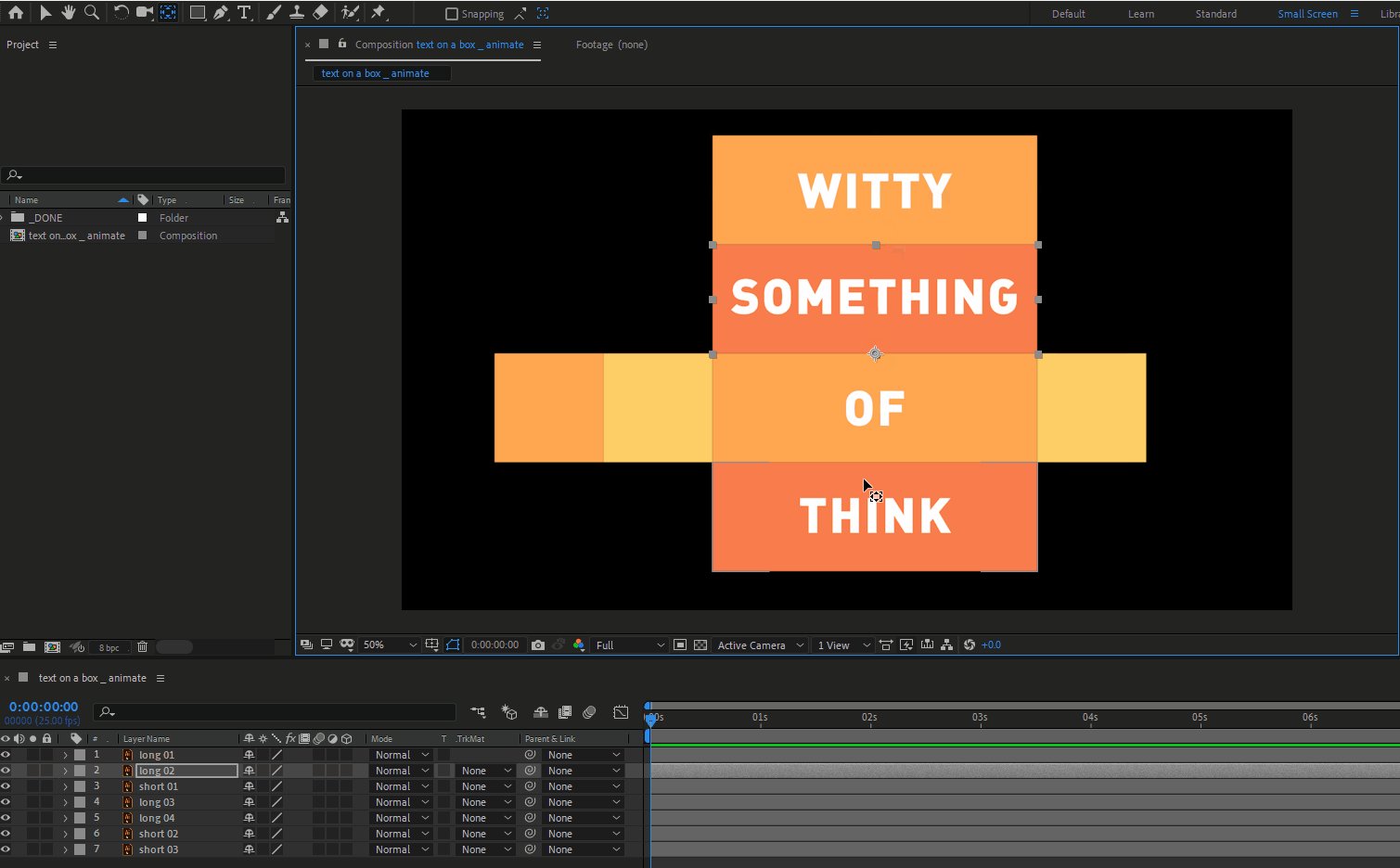
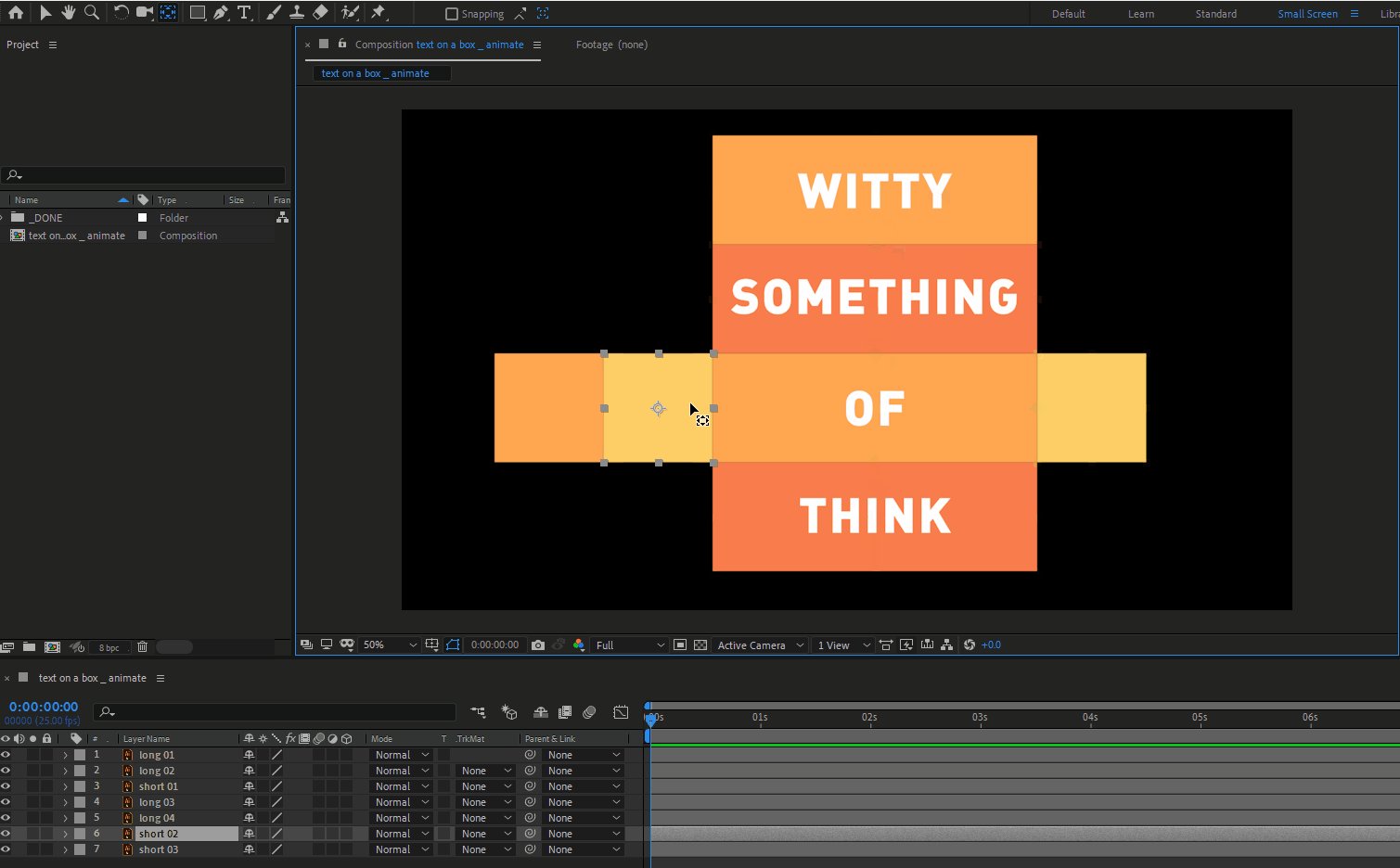
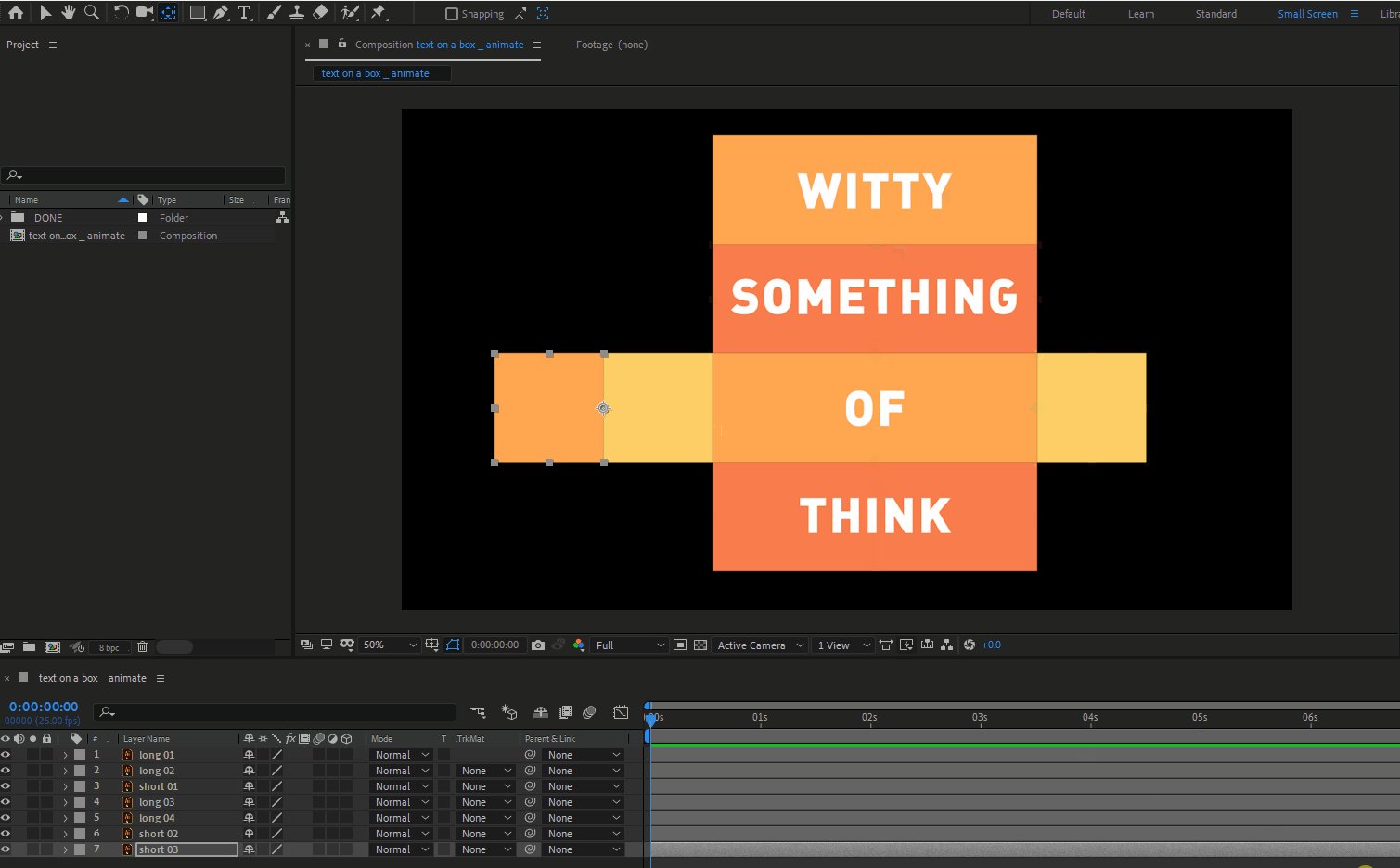
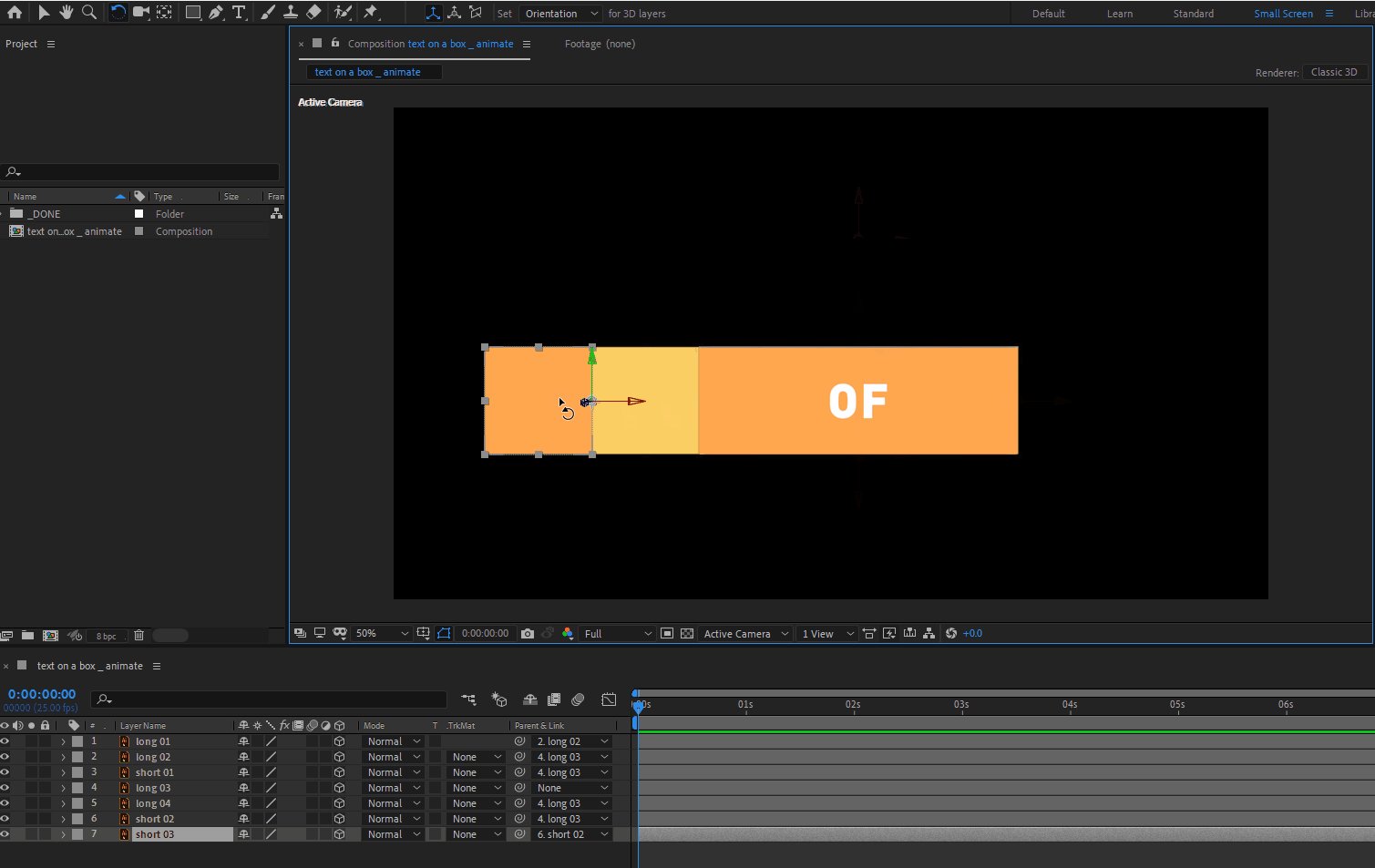
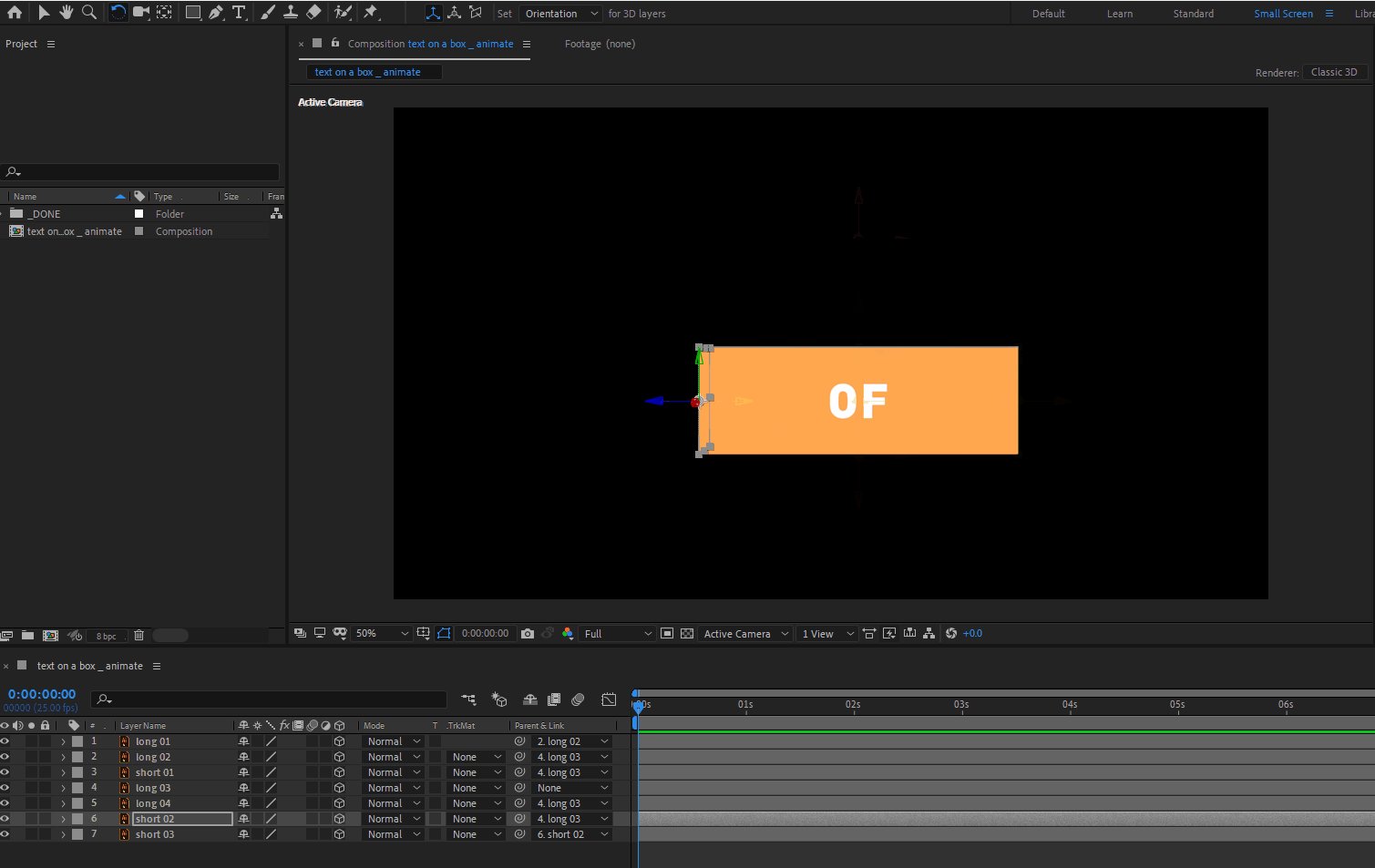
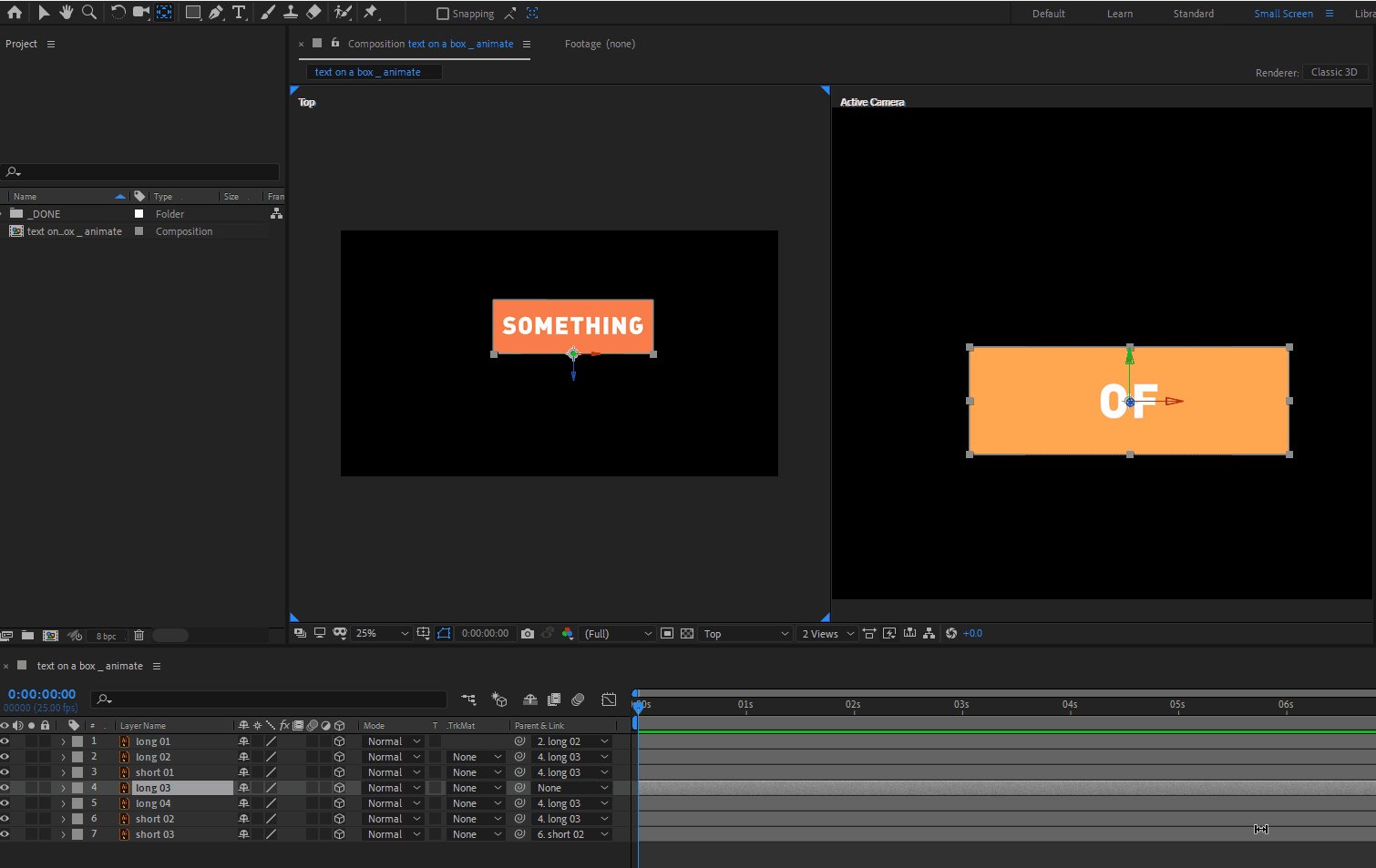
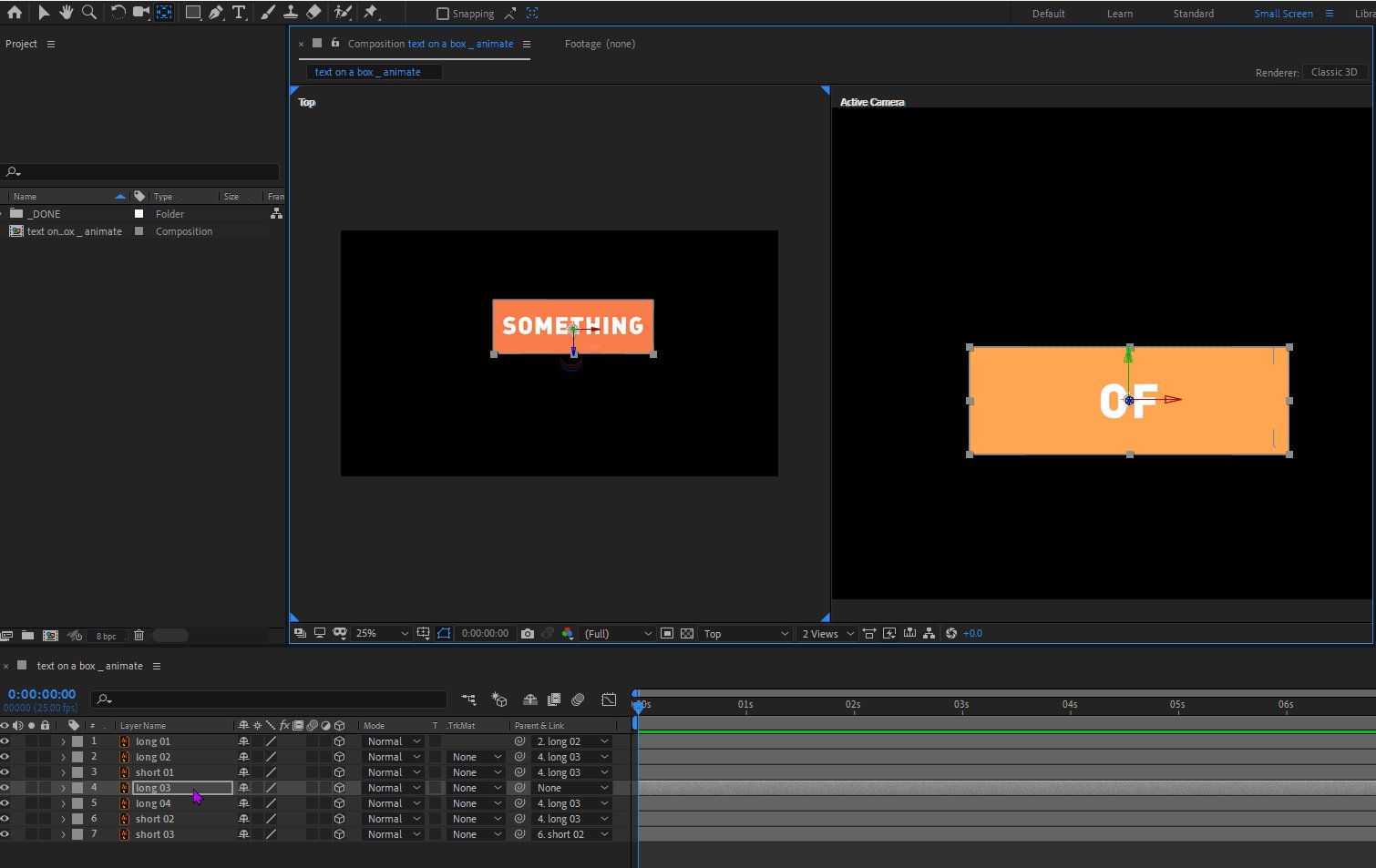
Open up the comp and we need to move the anchor points from the middle of each layer to the effective "seam" of each "fold" that will build out box.

Once you've set the anchors, we can parent all the bits together, making one main side as our key mover and shaker
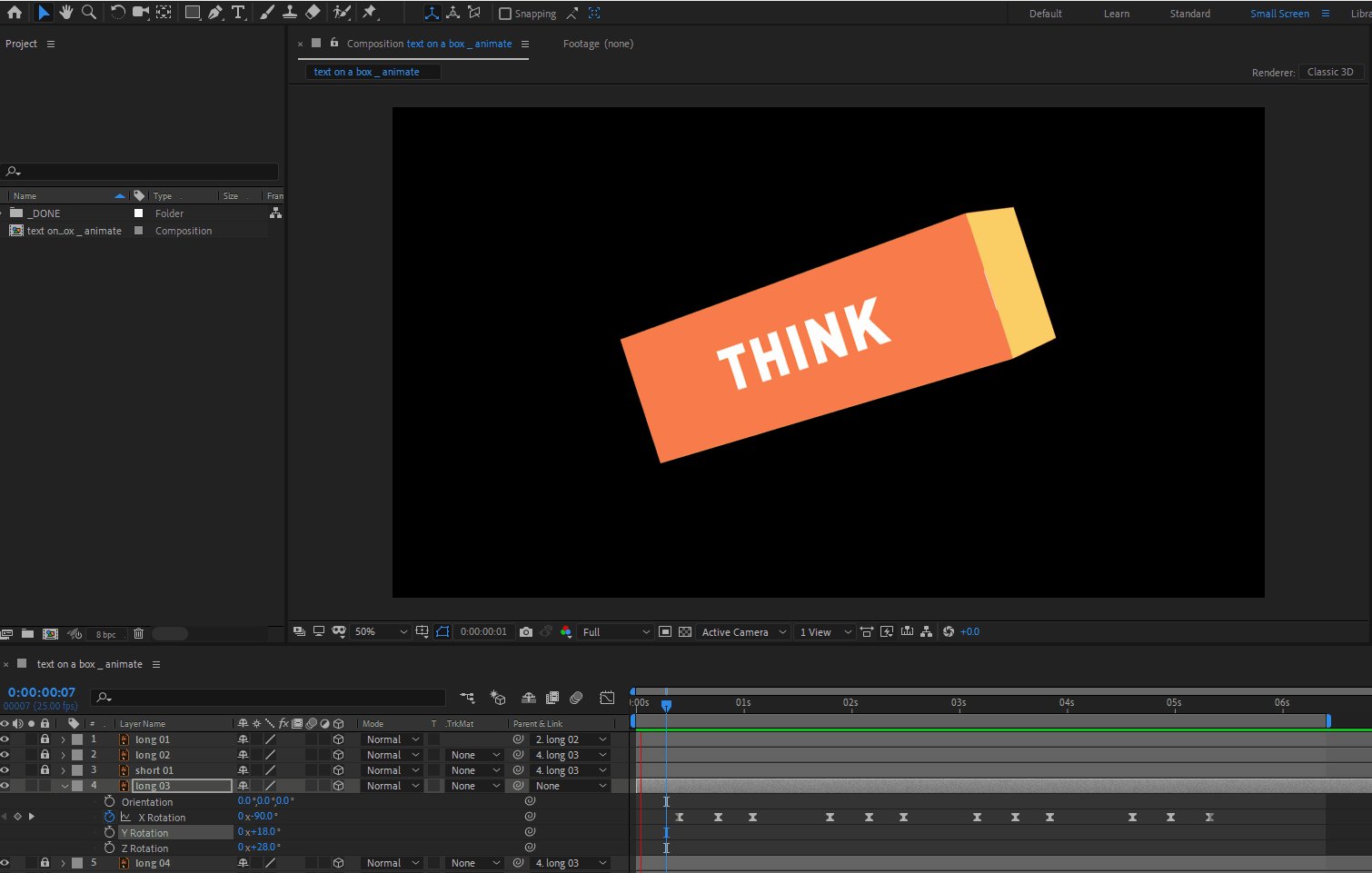
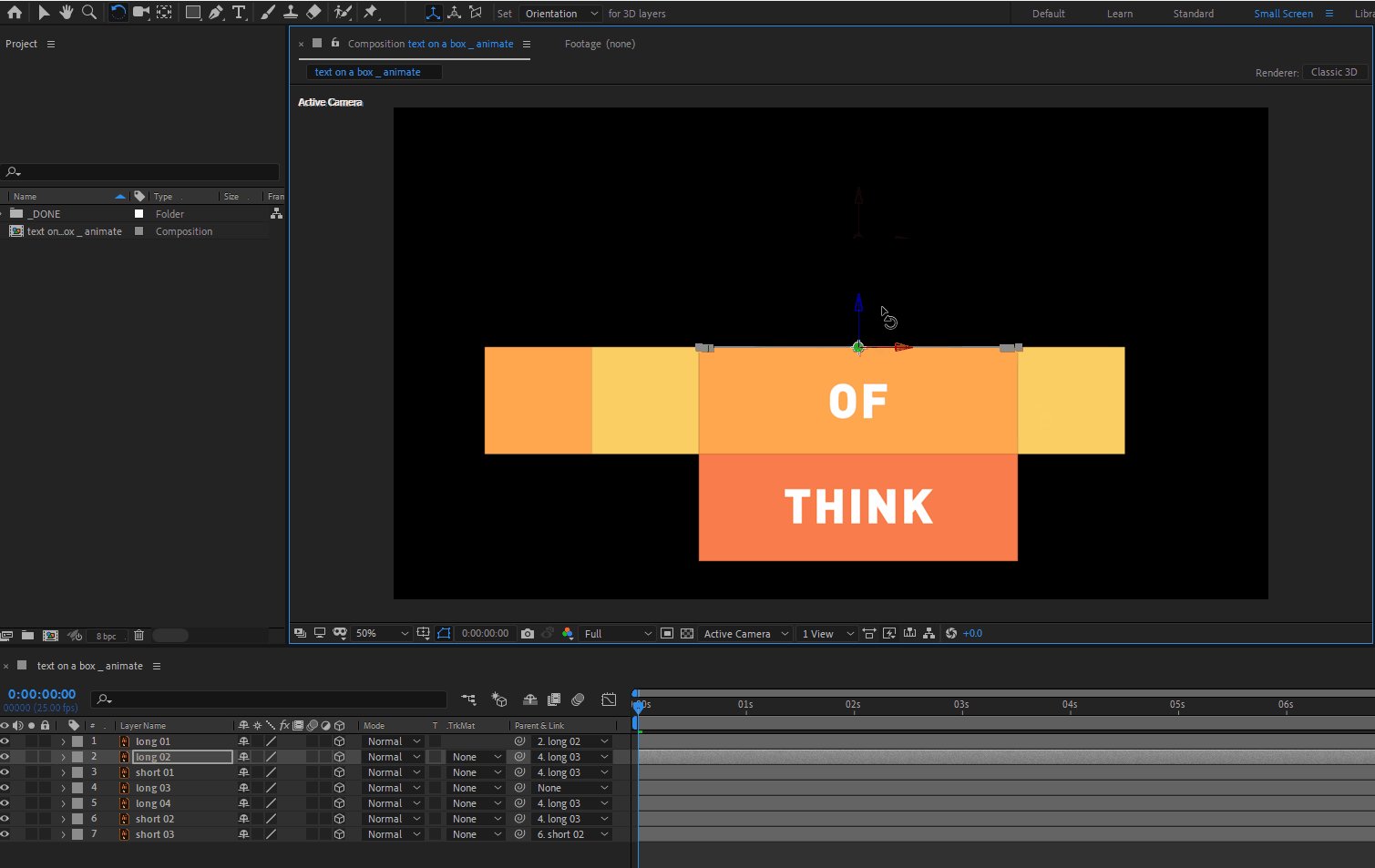
Boop - time to turn 3D


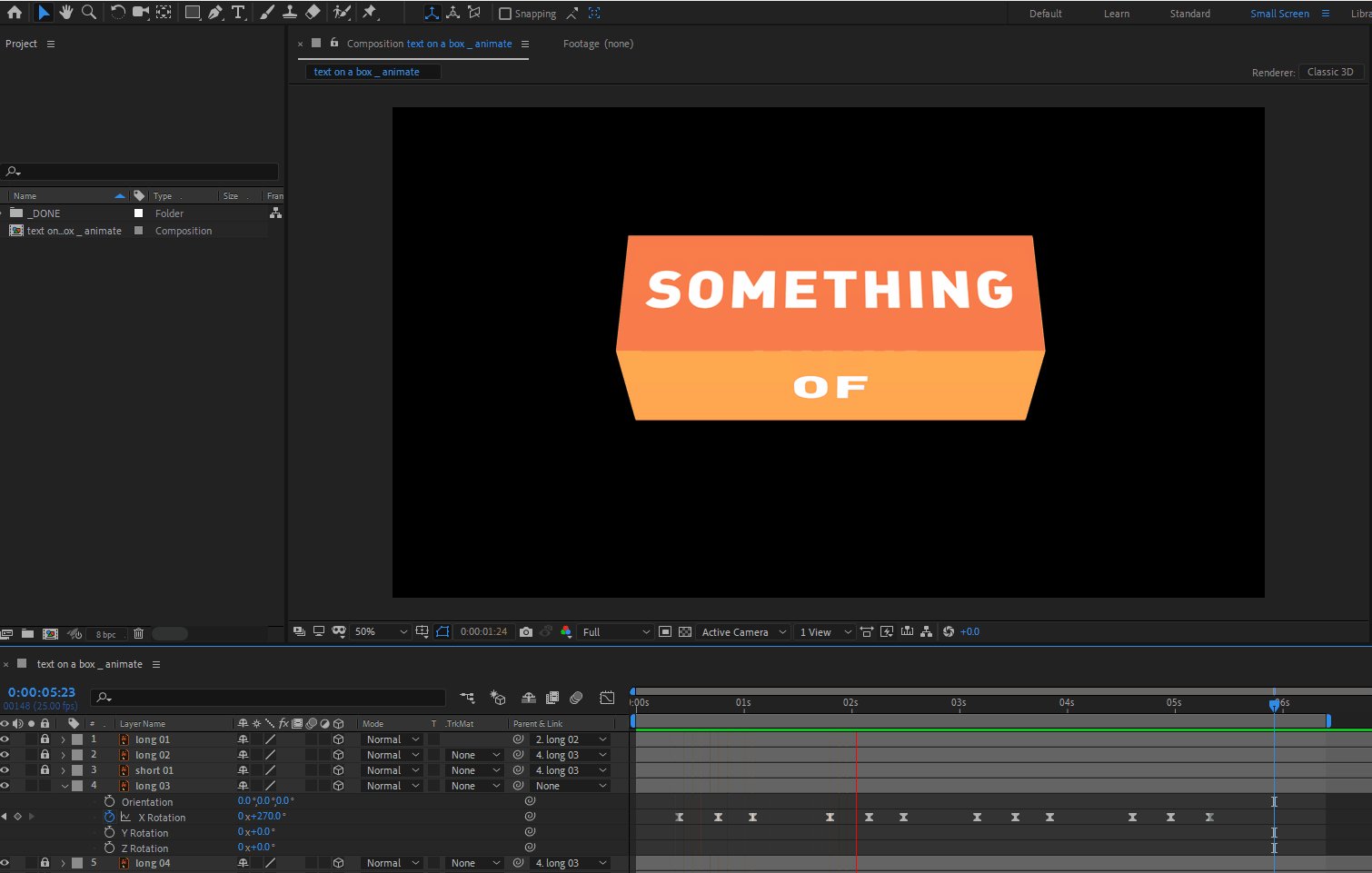
Now that they're anchored, parented and 3D, we can easily jump in and rotate. Holding down shift while we drag on the red arrow, constrains the rotation to 45° angles.
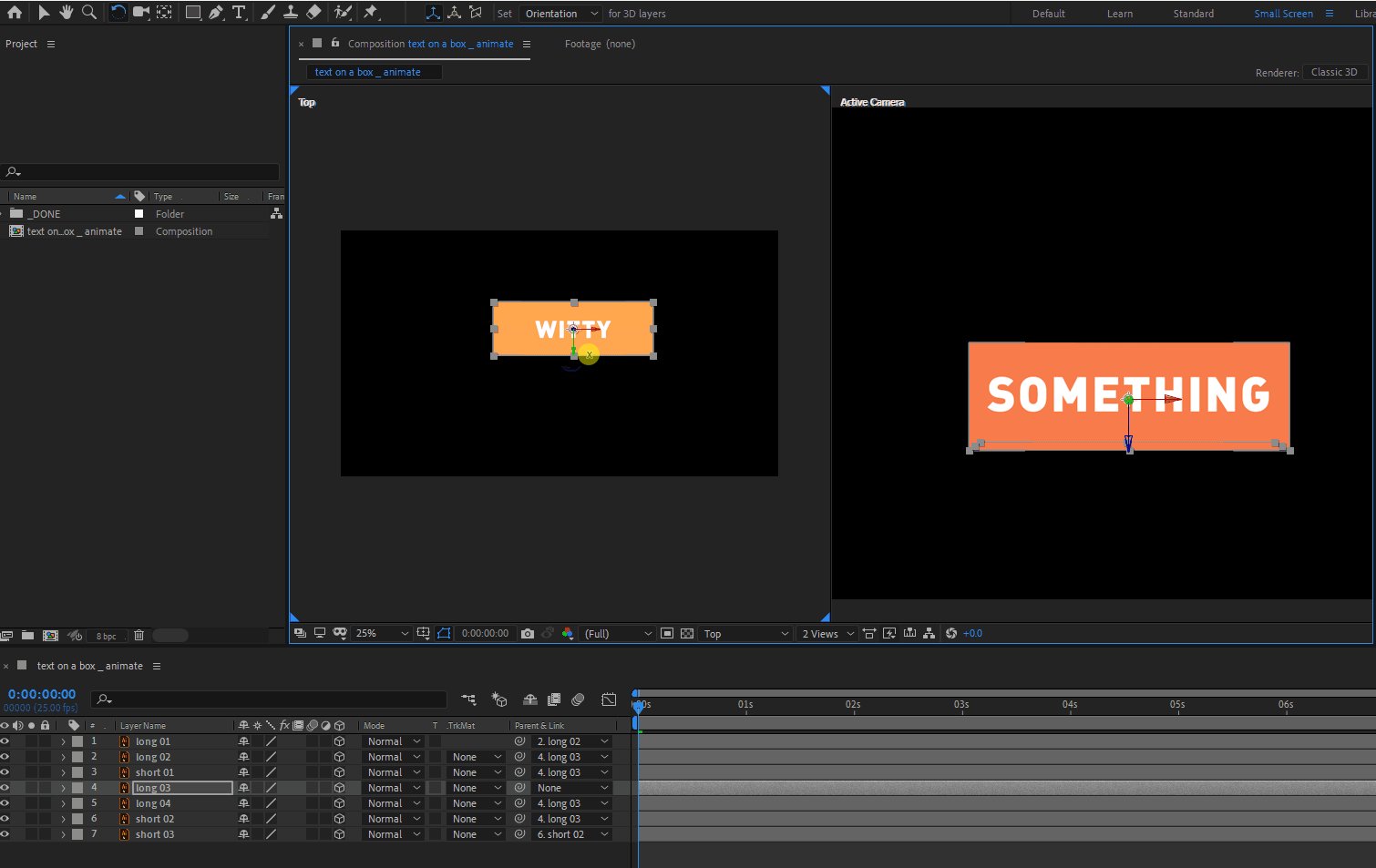
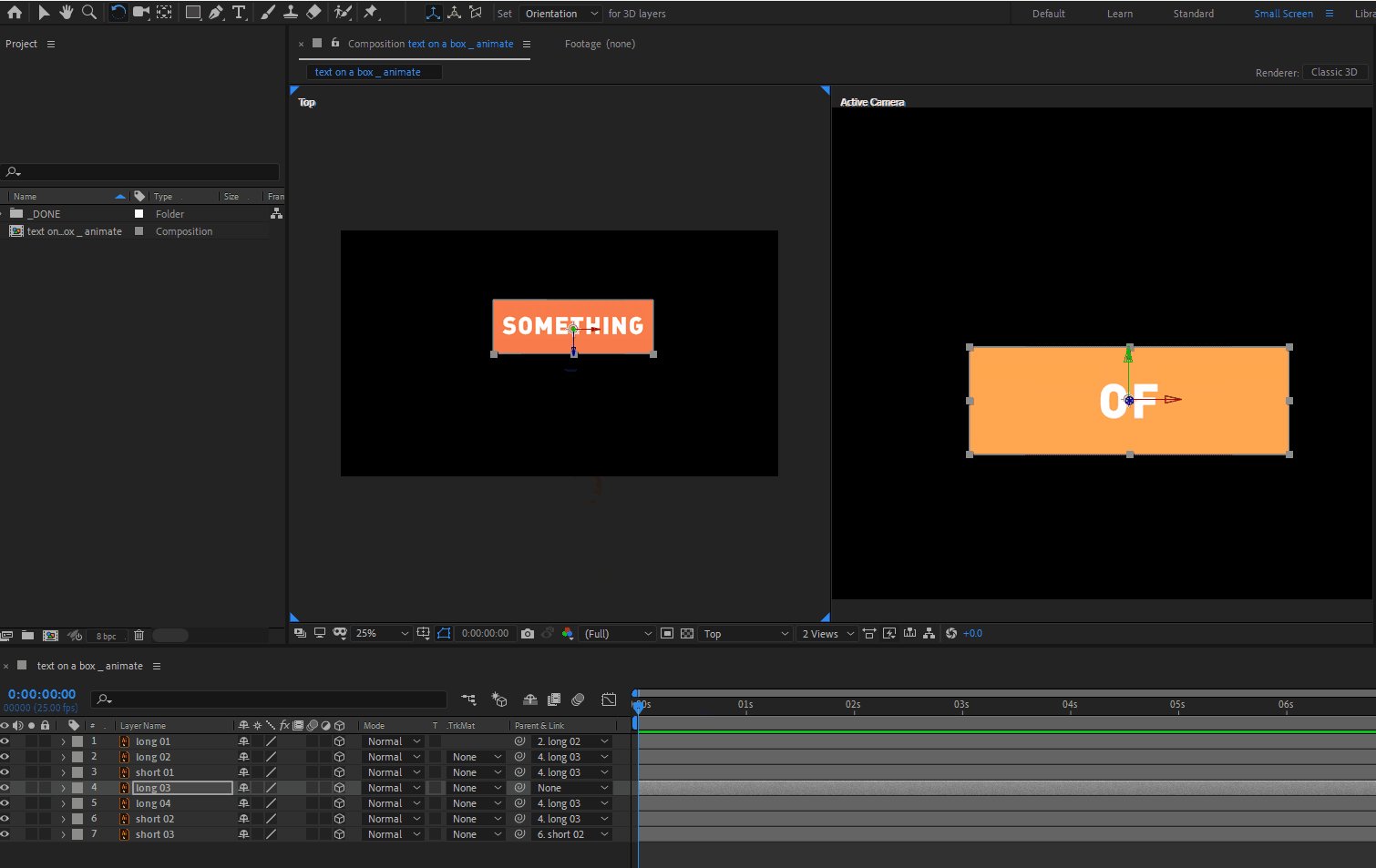
Next, we want the whole box to rotate from the centre of the box, not from that one face.
So jump on over to two views and move the anchor point to back on the z axis.

To avoid bumping everything, now we're pretty much all set, lock everything except that main parent layer.

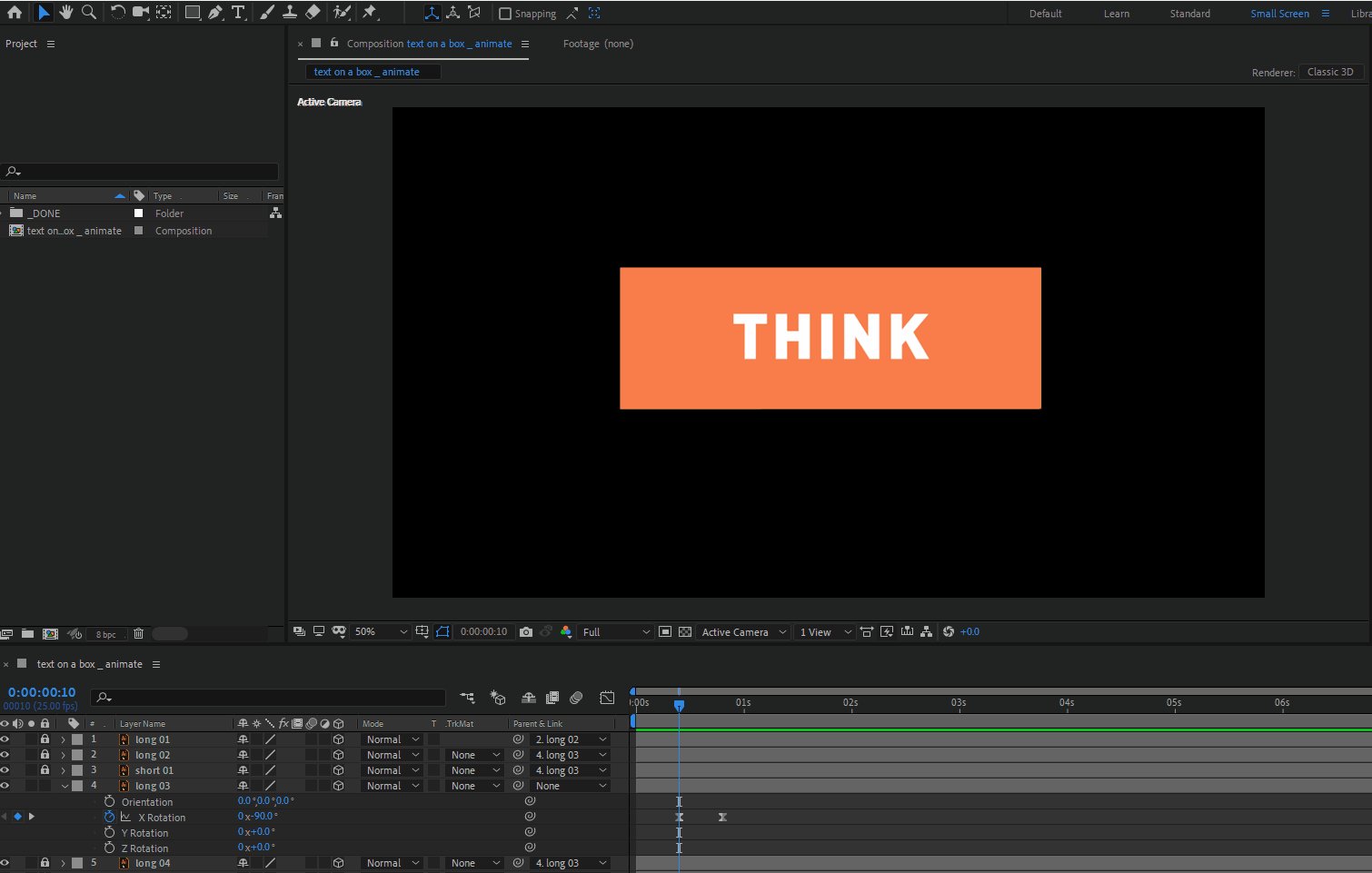
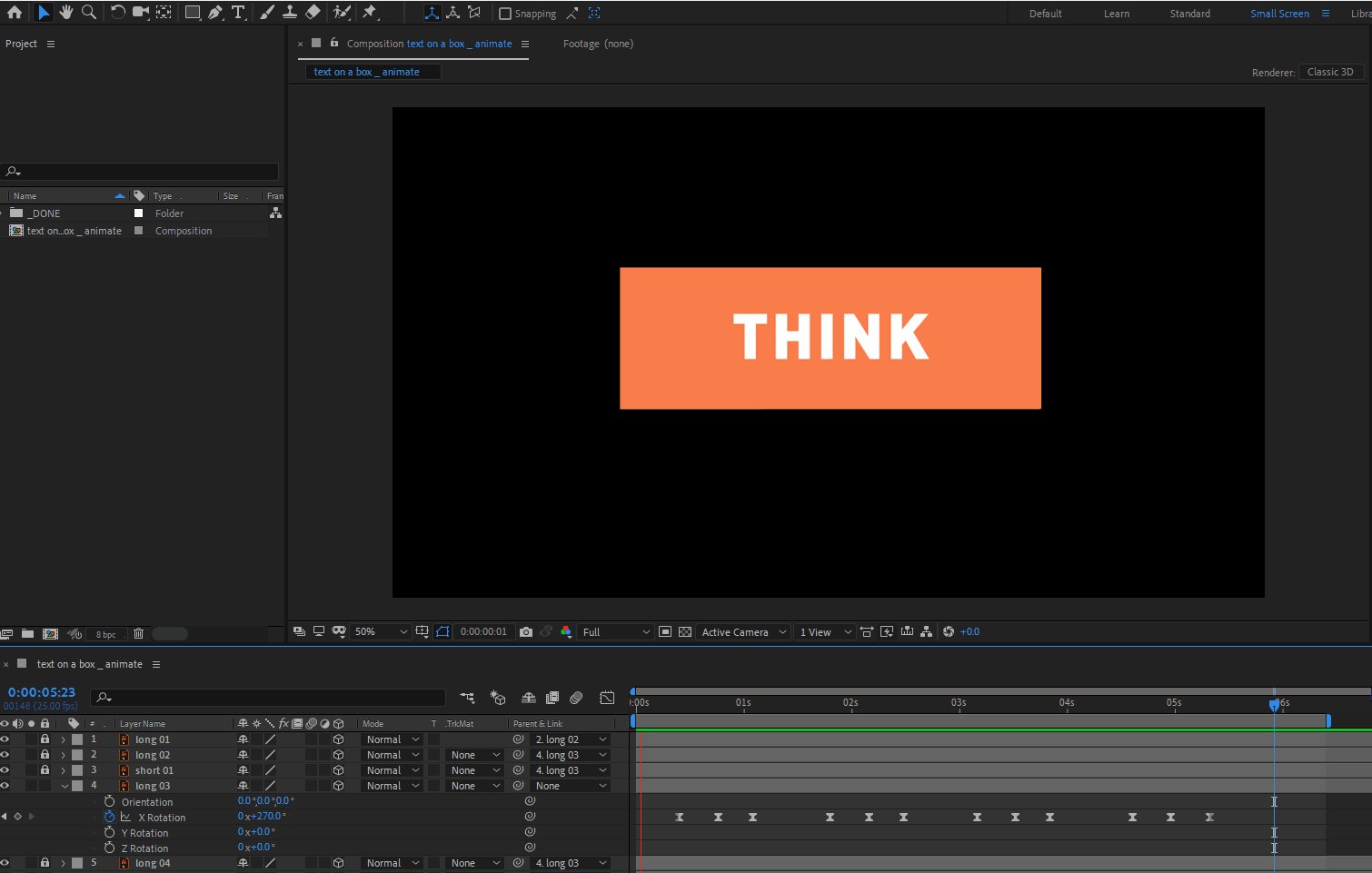
Set the scale, position and rotation for our first move, lining it up to our first word: think.

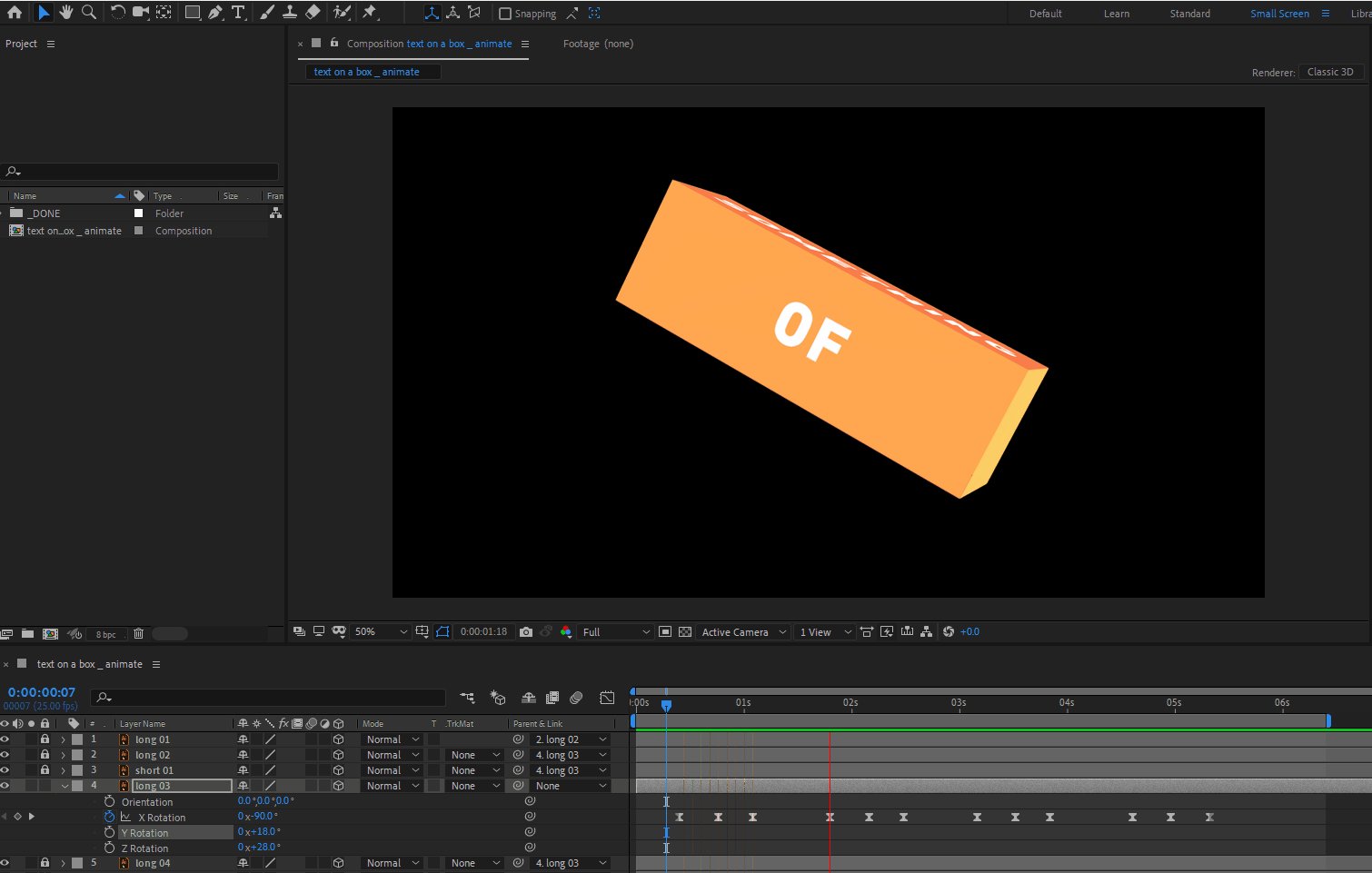
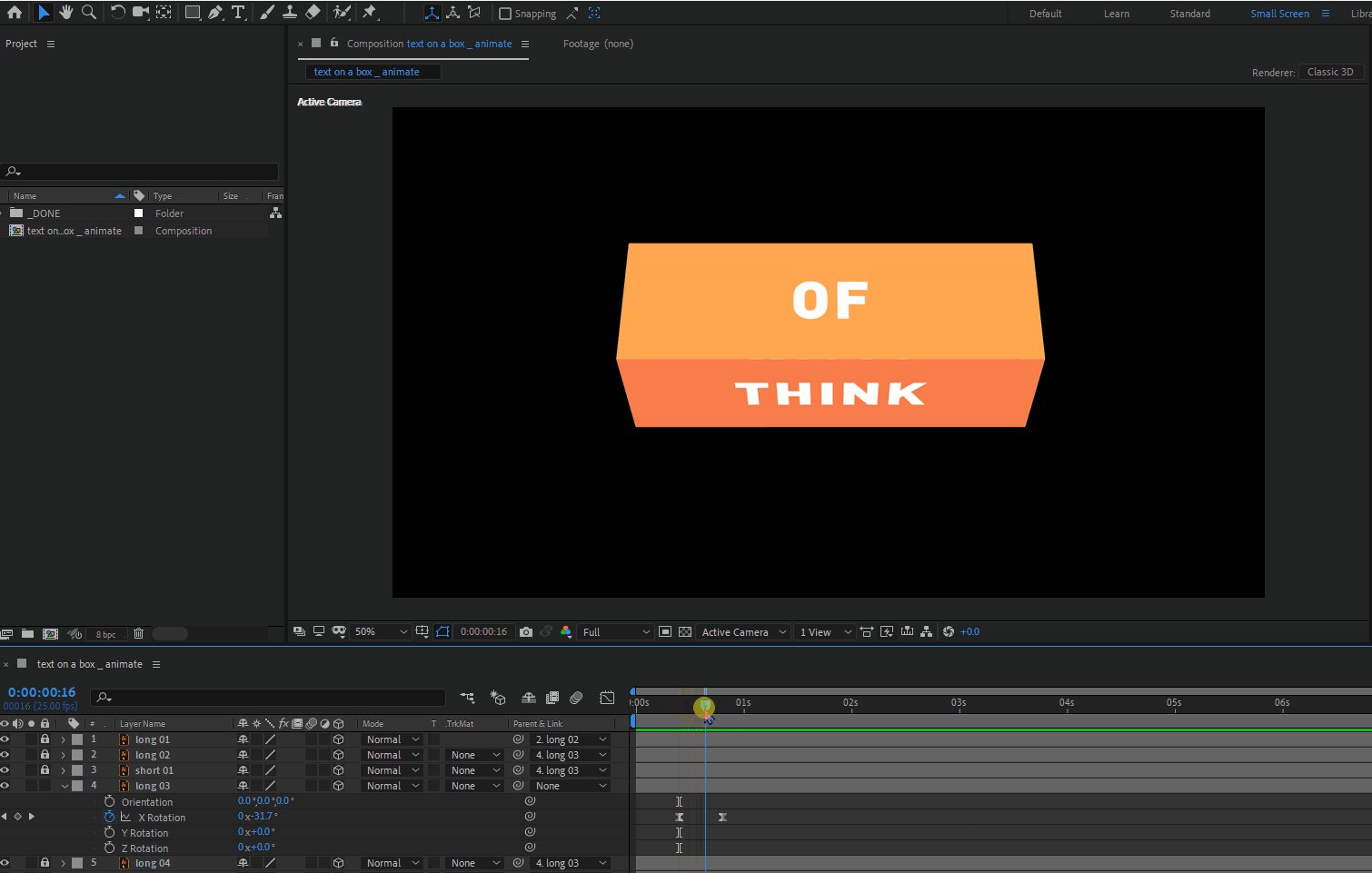
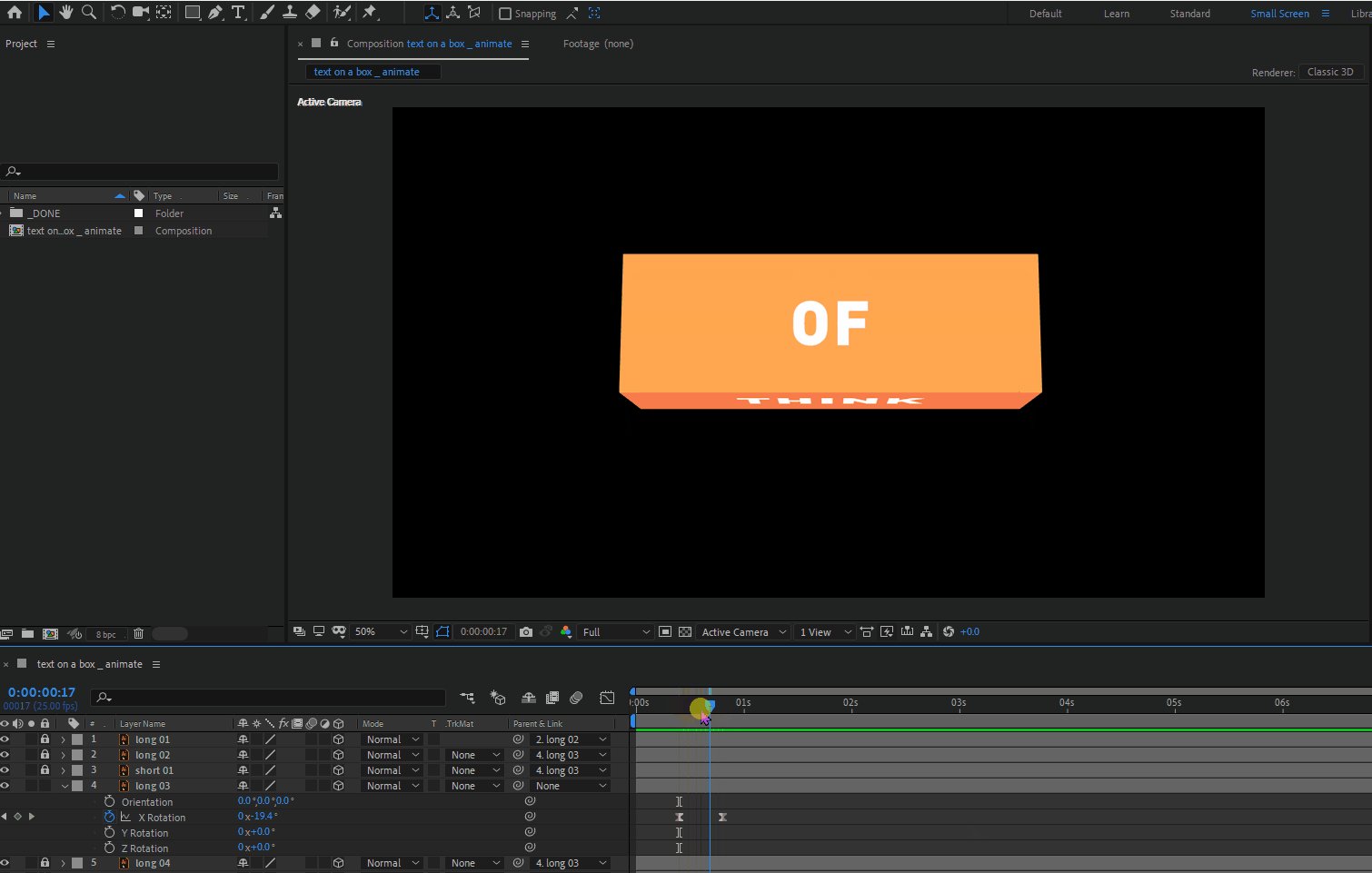
Animate the rotation forwards 90°

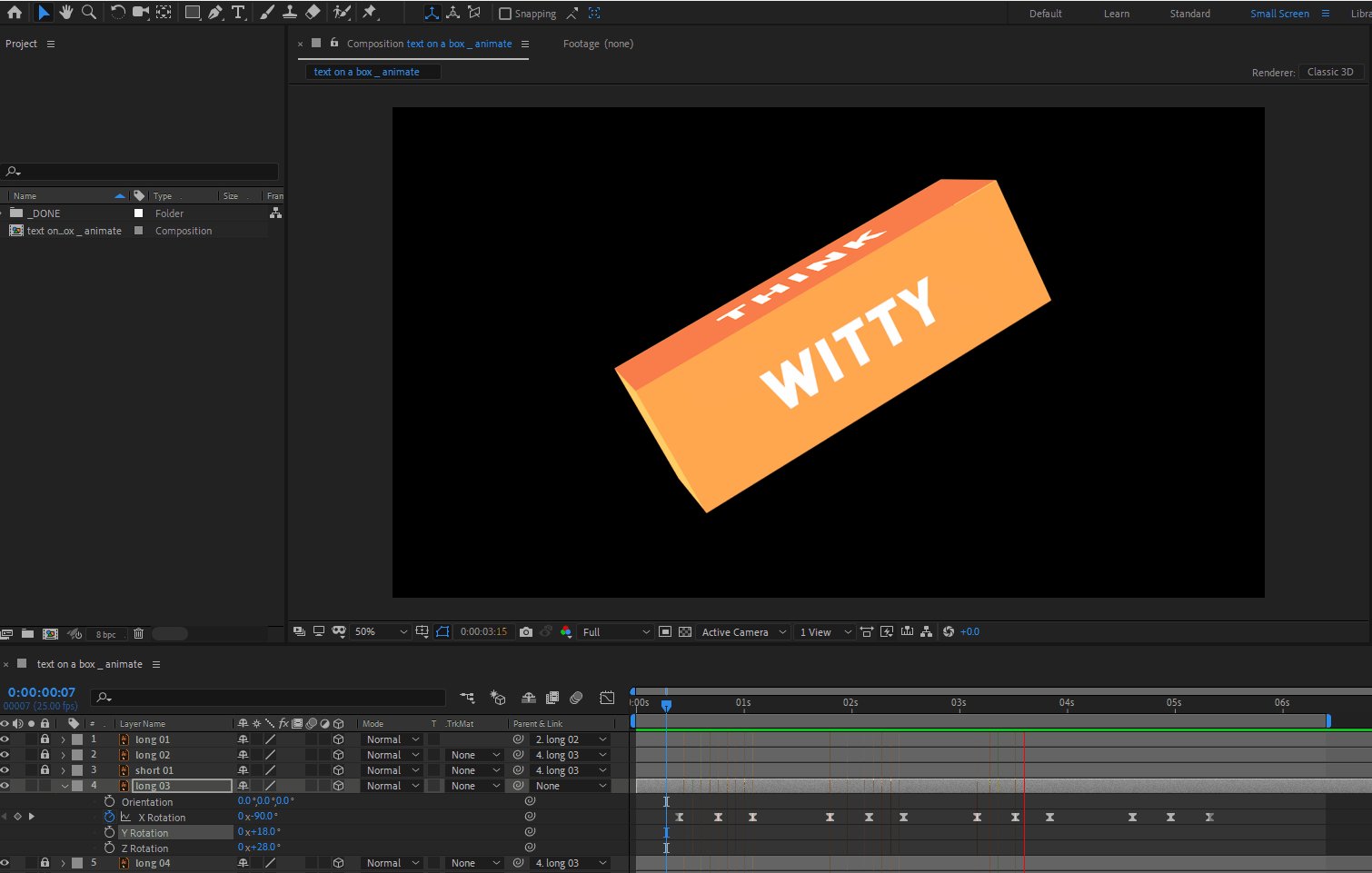
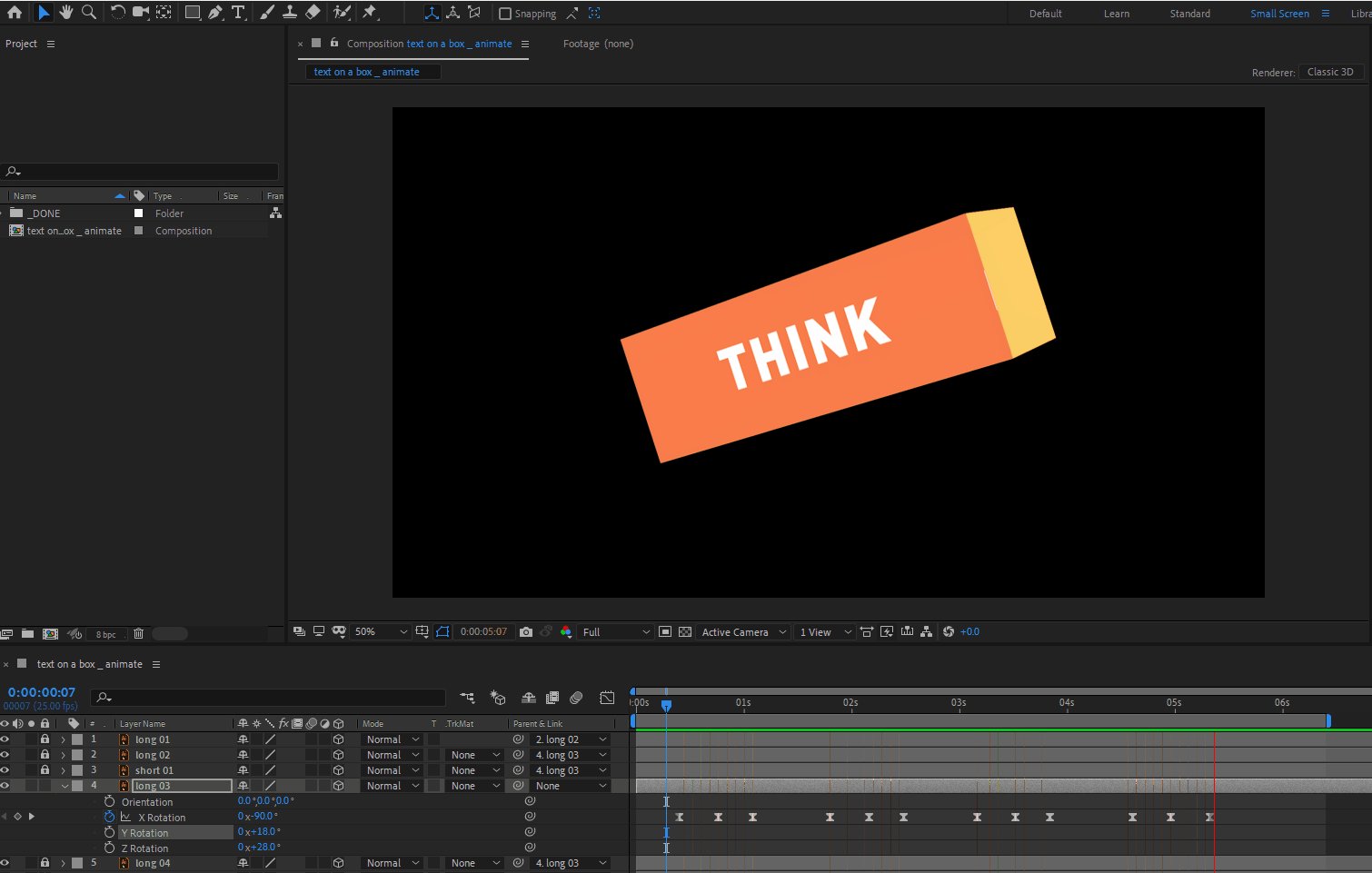
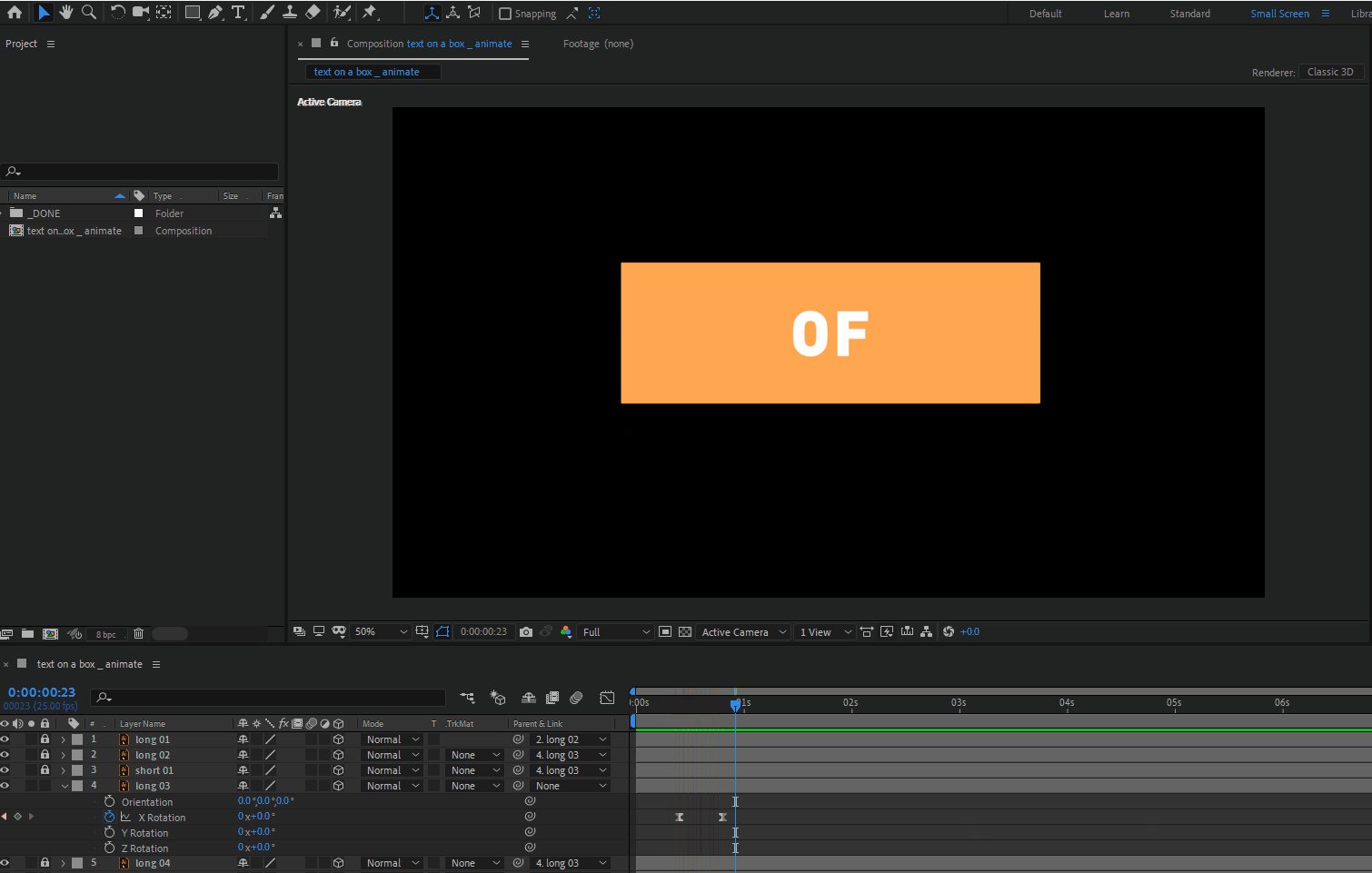
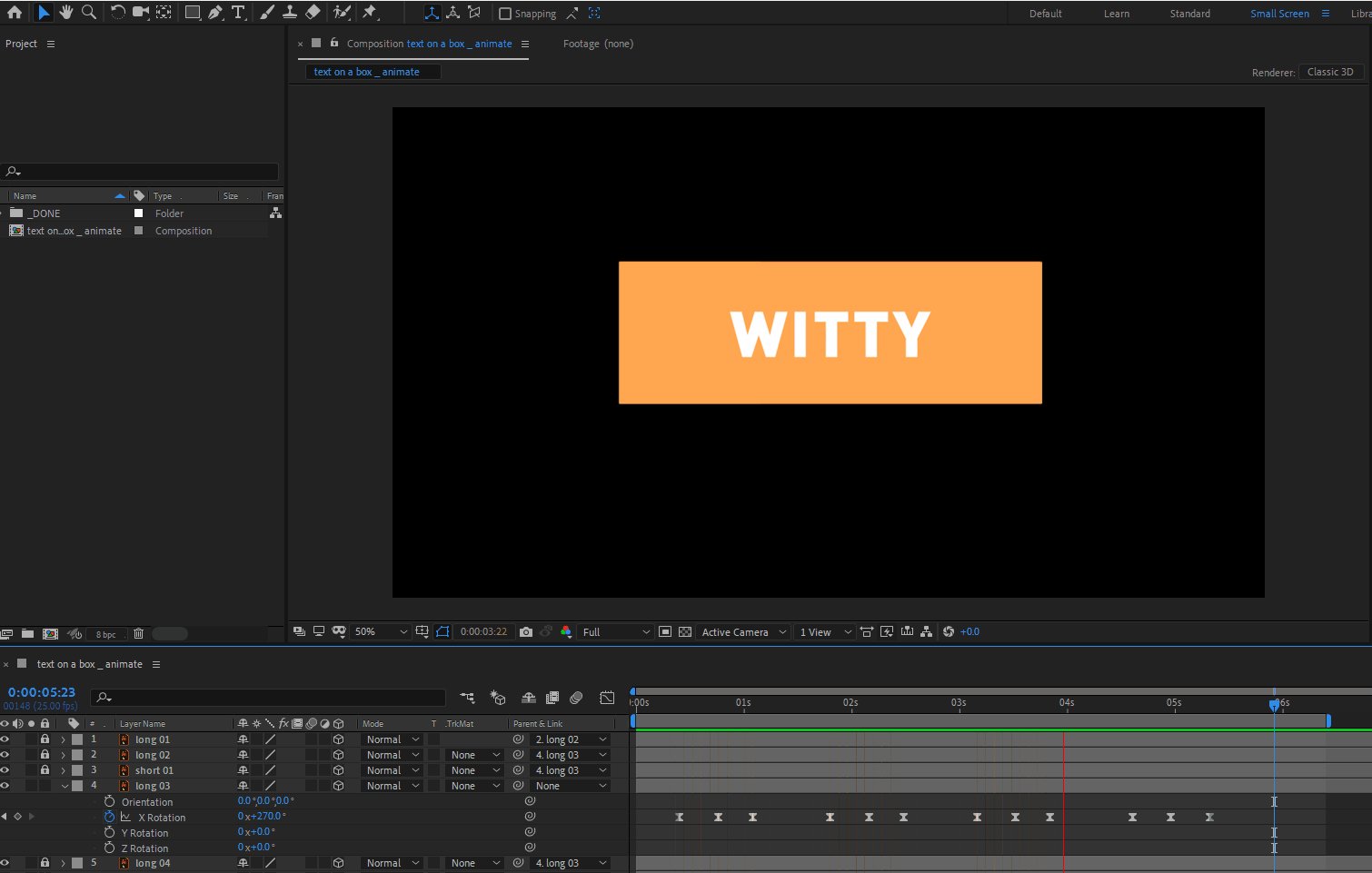
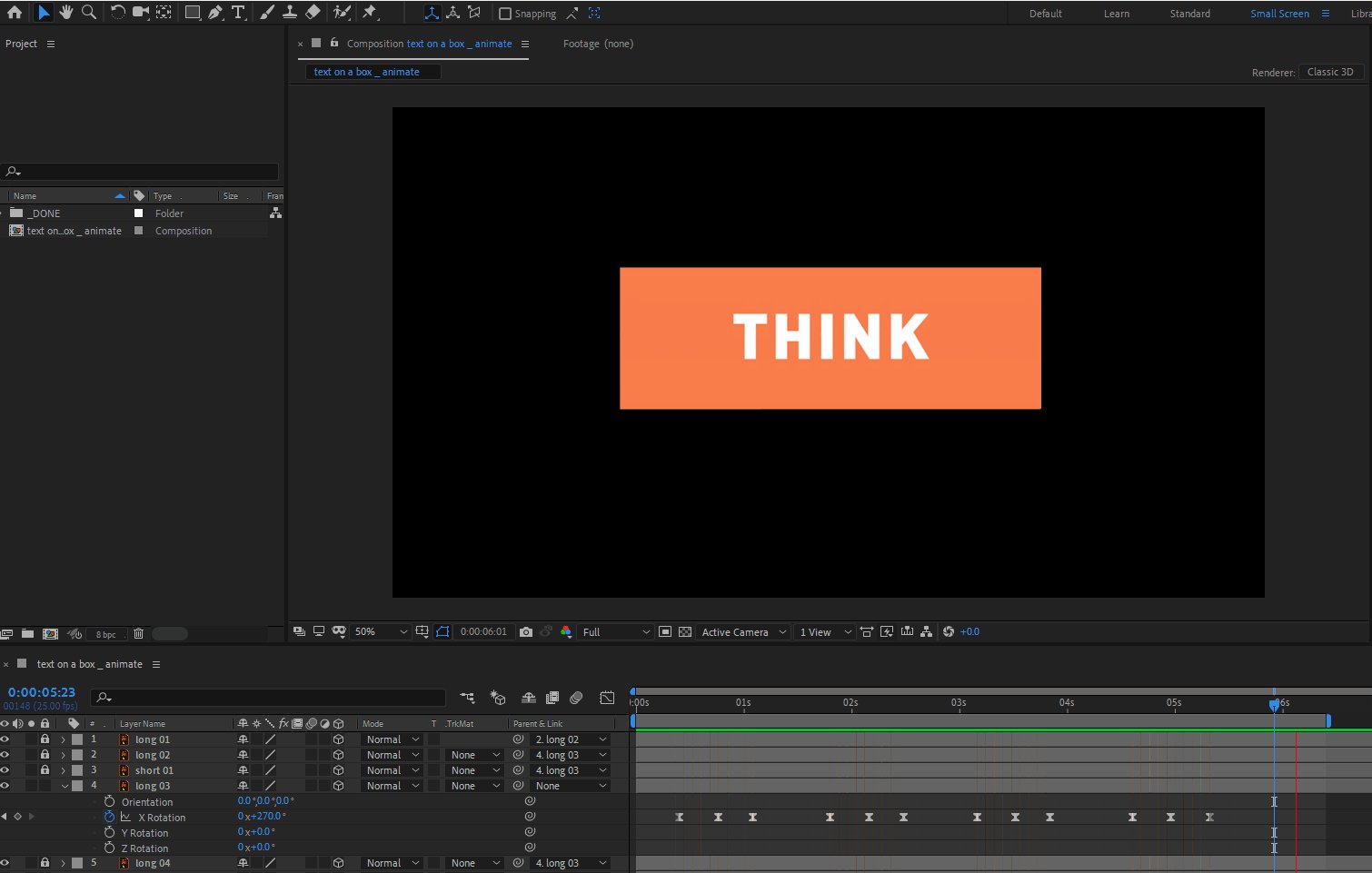
Repeat the rotations with pauses between until you get back to the front face.
Now you've got a simple little looping text box.

You could add a bit of extra flair by adding a little bit of overshoot.
It adds a lot to the believability of the action - it's a lot less stiff now.

Why not go even further and mess with your other rotation properties too! What other looks can you get??
Since putting together all these notes, I've popped together a lil TikTok on the matter too.
Give it a squiz if ya like!